
Amplify Hosting で Next.js 13 がデプロイできるようになったよ
[point_maker type=“heading_icon” base_color=“apple_green” title_icon=“info-circle-solid” title_color_background=“true” title_color_border=“false” content_type=“text” content_color_background=“true” content_color_border=“false” block_editor=“true”]
こちらは、 “ゆるWeb勉強会@札幌 Advent Calendar 2022” の 7日目の記事です。
[/point_maker]
なったよ!
https://aws.amazon.com/jp/blogs/mobile/amplify-next-js-13/
ざっくりと、下記の改善が入っているとのことです。
-
Faster builds. Next.js apps deploy at least 3x faster, helping developers deliver changes to production faster.
ビルドが少なくとも3倍は早くなった。 -
Amazon CloudWatch integration. Server-side logs are delivered to Amazon CloudWatch, allowing teams to observe, monitor and troubleshoot their apps.
Amazon CloudWatch と統合され、サーバサイドのログの確認や、アプリケーションの監視などができるようになった。 -
Next.js apps work seamlessly with Amplify back-ends such as Authentication and Data.
Next.js のアプリケーションが Authentication や Data といった Amplify のバックエンドとシームレスに使えるようになった。 -
Fully managed hosting infrastructure reduces operational overhead for development teams, with fewer resources to manage in your AWS account. To learn more about pricing visit https://aws.amazon.com/amplify/pricing/.
フルマネージドのホスティング環境により、AWSアカウントでのリソース管理を少なくする。(これは元々では?)
上記記事にチュートリアルもありますが、こちらでもデプロイまでをざっくり紹介します。
手順
手元で Next.js のプロジェクトを作成します。
% npx create-next-app@latest next-app --ts
% cd next-app
% git init
% git add .
% git commit -m "Create Next App"GitHub にリポジトリを作成し、pushします。
% git branch -M main
% git remote add origin git@github.com:[your-account]/next-app.git
% git push -u origin main
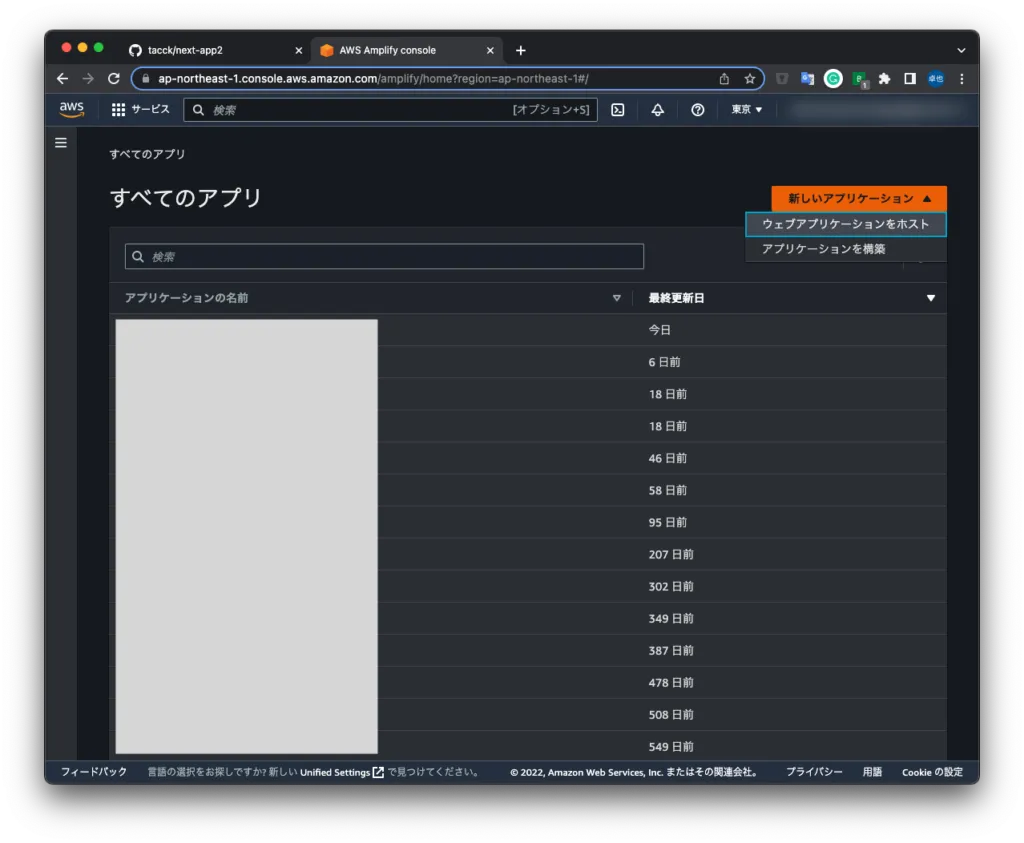
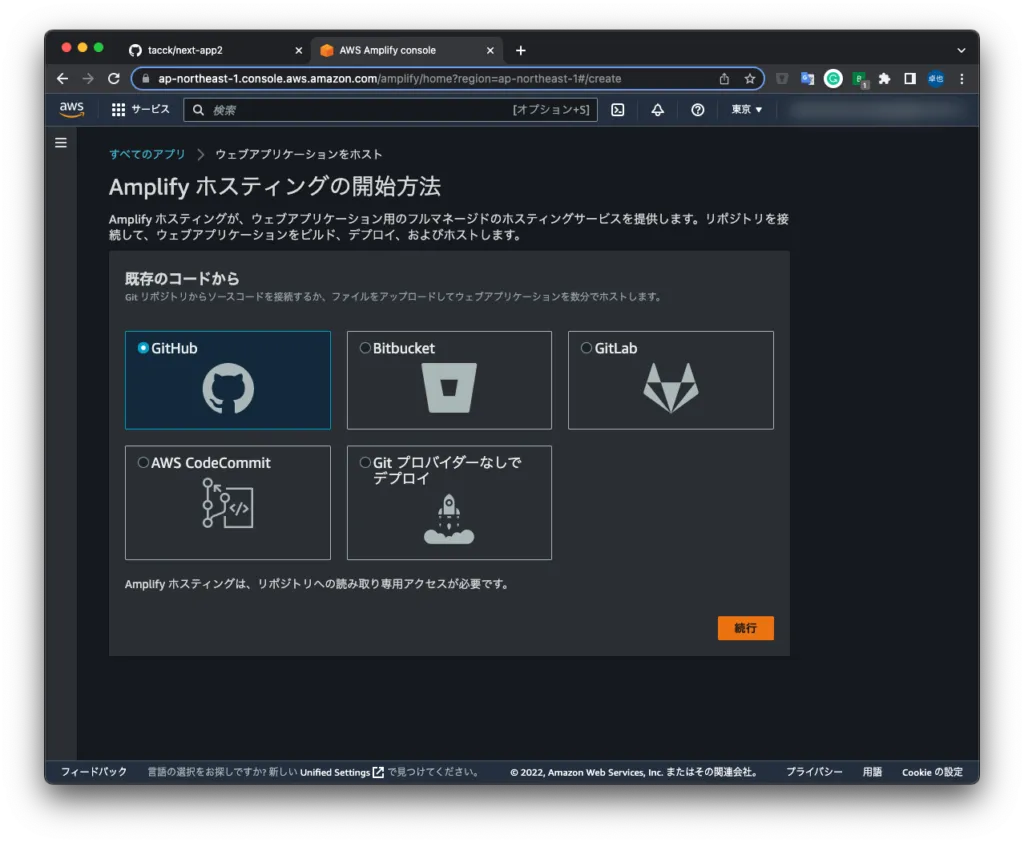
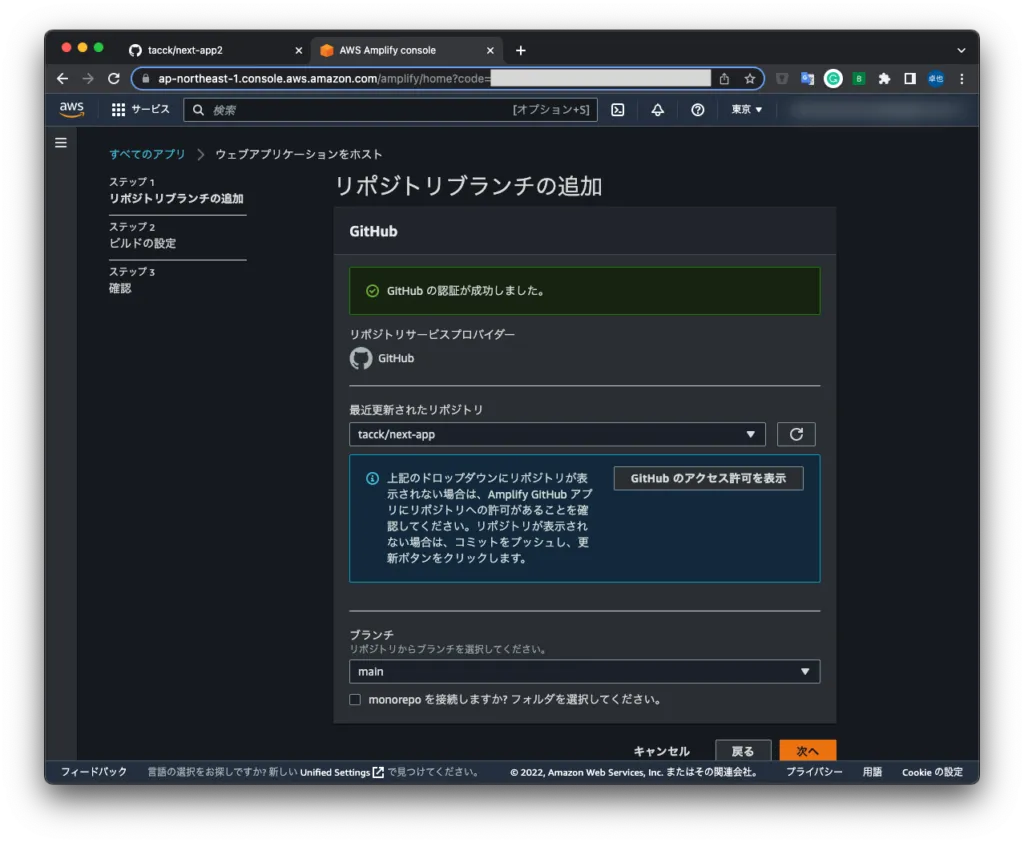
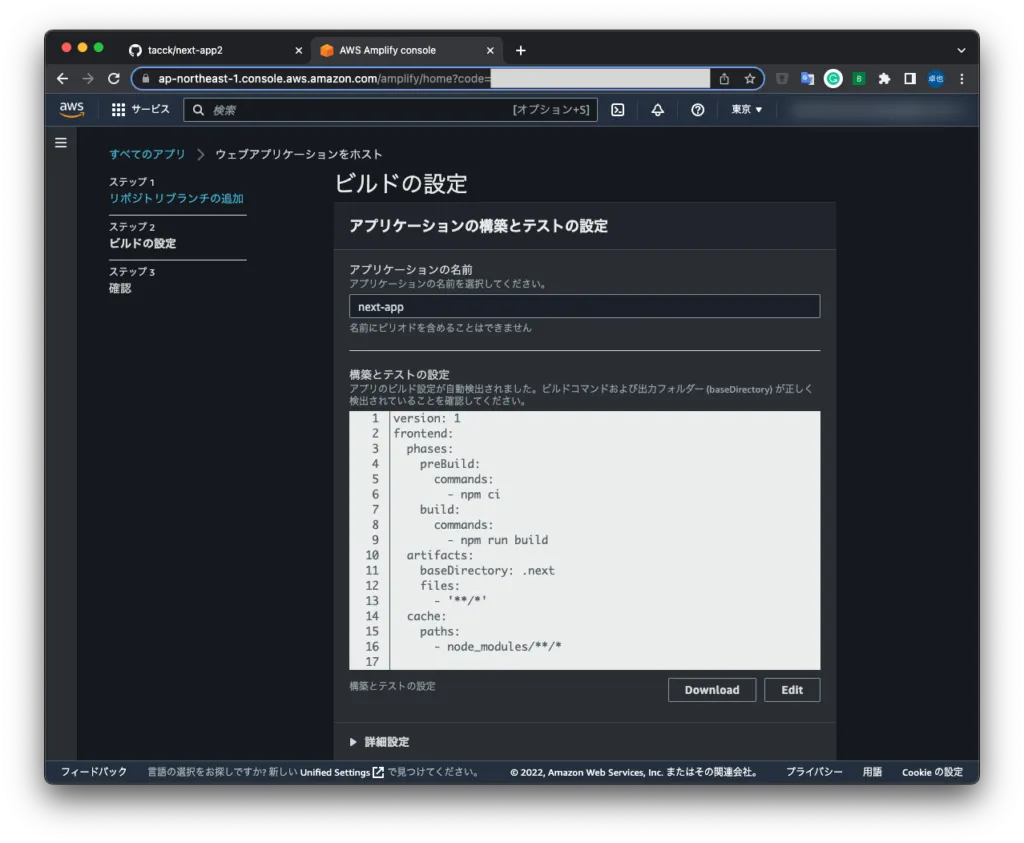
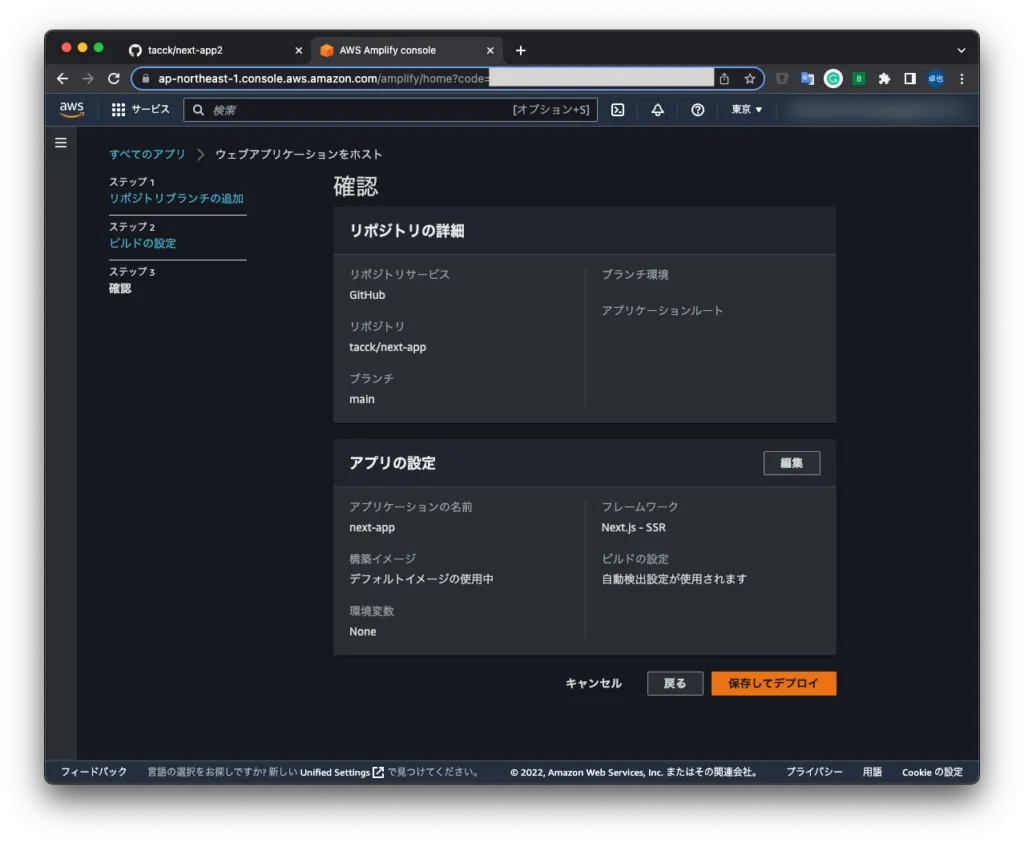
AWS Amplify コンソールでプロジェクトを作成し、上記リポジトリと連携します。





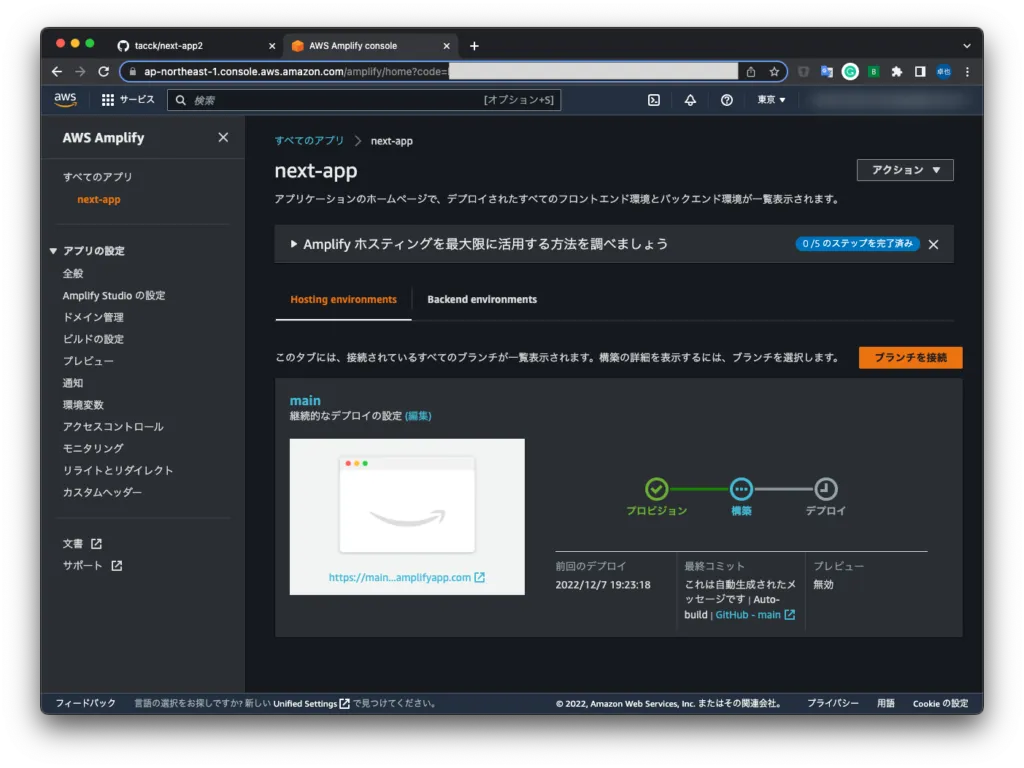
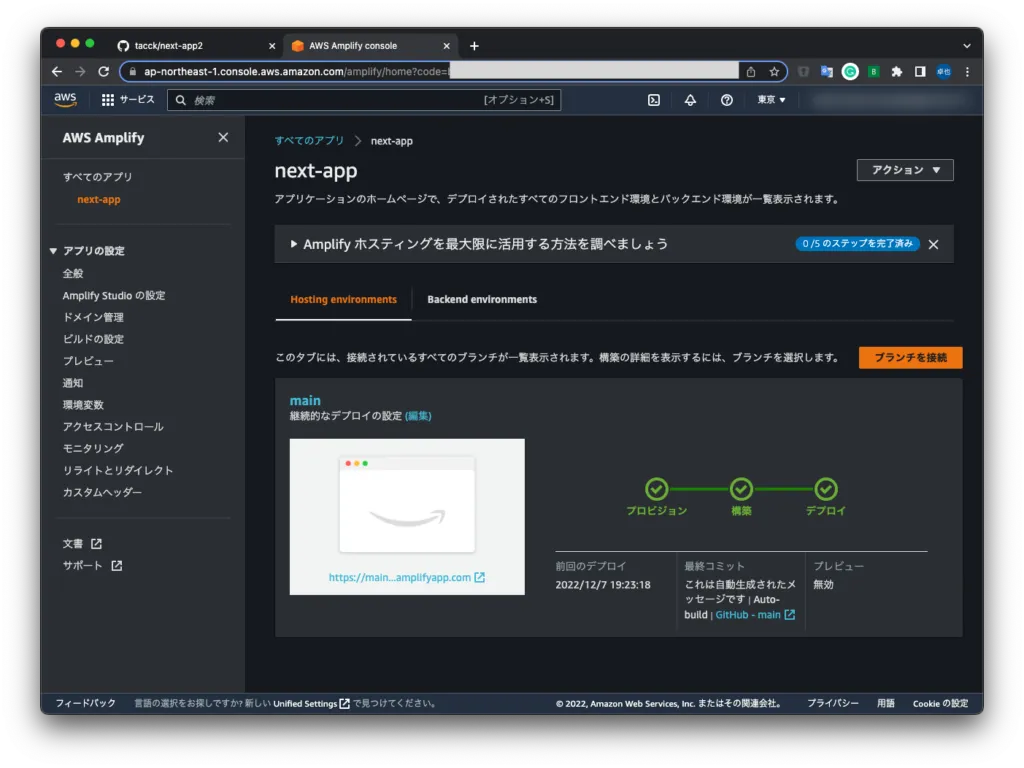
デプロイを待ちます。

デプロイできたら、ページを確認しましょう。


SSRなども使えるので、ぜひ試してみてください!