Last updated on
chibi:bit LEDを繋げて遊んでみる

今回は、 chibi:bit に外部のLEDを繋げてみます。
接続するLEDはこちらです。 スイッチサイエンスさんから、 chibi:bit 向けの製品として発売されています。
“新キットを作成中のため、本製品は販売終了の予定です。“とあるため、現在は取り扱われていないようです。新キット発売を楽しみに待ちましょう。
前回の記事はこちら
https://blog.tacck.net/archives/128
LEDを繋げて遊んでみる
いつも通り、動画から見てみます。
tacckさん(@tacck)が投稿した動画 - 2017 1月 27 2:25午前 PST
今回は、傾けた方向によってLEDの色を変える(ONになる外部出力端子を切り替える)、というプログラムです。 仕組みはすごくシンプルですが、動きに連動して変化が起こるので、とても楽しいですね。
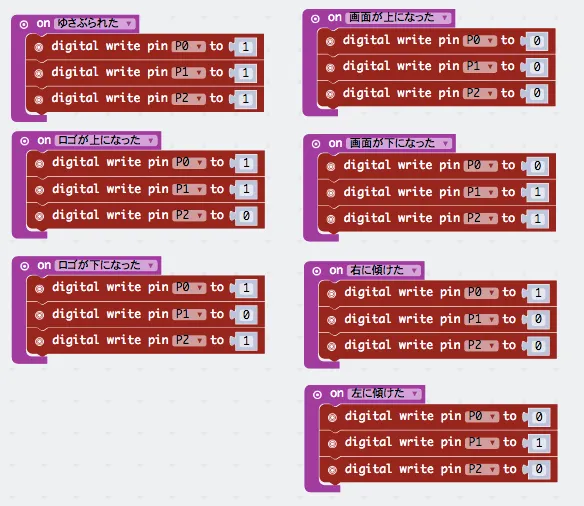
プログラム画像は、こちらです。

JavaScriptだと、こちら。
input.onGesture(Gesture.Shake, () => {
pins.digitalWritePin(DigitalPin.P0, 1)
pins.digitalWritePin(DigitalPin.P1, 1)
pins.digitalWritePin(DigitalPin.P2, 1)
})
input.onGesture(Gesture.ScreenUp, () => {
pins.digitalWritePin(DigitalPin.P0, 0)
pins.digitalWritePin(DigitalPin.P1, 0)
pins.digitalWritePin(DigitalPin.P2, 0)
})
input.onGesture(Gesture.LogoUp, () => {
pins.digitalWritePin(DigitalPin.P0, 1)
pins.digitalWritePin(DigitalPin.P1, 1)
pins.digitalWritePin(DigitalPin.P2, 0)
})
input.onGesture(Gesture.ScreenDown, () => {
pins.digitalWritePin(DigitalPin.P0, 0)
pins.digitalWritePin(DigitalPin.P1, 1)
pins.digitalWritePin(DigitalPin.P2, 1)
})
input.onGesture(Gesture.LogoDown, () => {
pins.digitalWritePin(DigitalPin.P0, 1)
pins.digitalWritePin(DigitalPin.P1, 0)
pins.digitalWritePin(DigitalPin.P2, 1)
})
input.onGesture(Gesture.TiltRight, () => {
pins.digitalWritePin(DigitalPin.P0, 1)
pins.digitalWritePin(DigitalPin.P1, 0)
pins.digitalWritePin(DigitalPin.P2, 0)
})
input.onGesture(Gesture.TiltLeft, () => {
pins.digitalWritePin(DigitalPin.P0, 0)
pins.digitalWritePin(DigitalPin.P1, 1)
pins.digitalWritePin(DigitalPin.P2, 0)
})まとめ
いかがでしょうか。 コード自体はとても簡単ですが、外部接続のLEDも手軽に光らせることができます。 こうやって、実際に動くものを手軽に作れるのはとても楽しいですね。