
SORACOM LTE-M Button と MySQL 8.0 を使って二点間の距離を測る

タイトルだと何なのかわかりづらいと思うので、まずは下記動画を観てください。
https://twitter.com/tacck/status/1157184571437273088
具体的に何をやっているかというと、下記のようなことです。
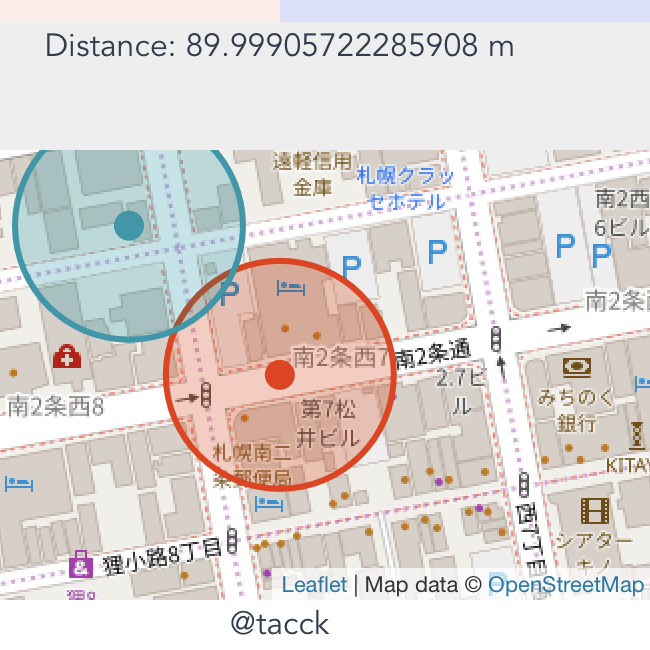
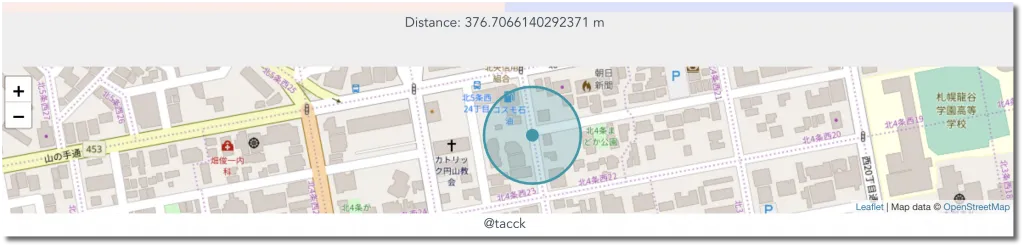
- スマホのブラウザで今回のシステムへアクセスして、スマホで取得できる現在地をページ上に描画 (赤丸) 。
- LTE-M Button (右の白いデバイス) を押し、SORACOMのサーバ経由で位置情報をシステムへ送信。
- システムは、位置情報をMySQLへ
GEOMETRY型で格納。 - スマホのブラウザへはWebSocket経由で位置情報を送信し、ページ上に描画 (青丸) 。
- システムは、位置情報をMySQLへ
- スマホのブラウザは位置情報が更新されるたびに、スマホの現在位置とLTE-M Buttonの位置の二点間の距離をシステムへ問い合わせる。
- 二点間距離の計測に、MySQLの
ST_DISTANCE()を使用。
- 二点間距離の計測に、MySQLの
一つ一つはそれほど大したことやっていないですが、組み合わせるとそれっぽい感じになってとても良いですね。
ソースコードは、下記にあります。
https://github.com/tacck/sora-btn
LTE-M Button の位置情報
SORACOM LTE-M Button for Enterprise
今回利用しているのは、上記のデバイスです。
こちらは、ボタンを押すとSORACOMのサーバへ「押した」という情報を送信するだけの、シンプルなものです。
で、今回はこちらの機能がアップデートされて、情報送信時にLTEの基地局の位置情報も付加されるようになったとのことです。
簡易位置測位機能提供開始!
https://blog.soracom.jp/blog/2019/08/01/location-function-release/SORACOM エンジニアブログ
サーバへは、独自のヘッダ x-soracom-geo-position で送信されてくるので、これを受け取ってあげるとボタンの押された位置(の近くの基地局の位置)を取得することができます。
私の場合は、Node.js (Express) でこんな感じで受け取っています。
const coordinateString = req.headers['x-soracom-geo-position']
? req.headers['x-soracom-geo-position'].split(';')
: []位置情報を受け取ったら、そのままMySQLへ格納しています。ここは、特に難しい話は無いというか、GEOMETRY型を使うだけで簡単に位置情報を扱えました。
また、同時にWebSocketでブラウザ側へ位置情報を送信もしています。
マップの表示
サイト全体は Vue.js で構築し、
マップの表示と位置の反映は Leaflet を使っています。
Vue.jsによってコンポーネント化は楽なのですが、複数のコンポーネント間で位置情報をどう反映させていくか、というところがあまりうまく実装しきれなかった感がありますね。
Vuex で管理していますが、更新のCallbackをやや無理やり使ったような感じになったので、もう少しスマートに処理できるようにしたいところ。
また、WebSocketは socket.io を使用しました。これも、手軽にWebSocketのサーバ・クライアント両方に使うことができて良いですね。
まとめに変えて
そもそも、今回の内容をやろうと思ったきっかけとして、二つのイベントがあります。
一つ目は、 FOSS4G Hokkaido 2019 の初日(ハンズオンデイ)です。
こちらで、MySQLを使った位置情報処理のハンズオンを行ないました。
また、同日のもくもく会で位置情報を使ったサイトを作ることはできたのですが、MySQLを使うところまではたどり着けなかったため、この点が心残りになっていたことが、大きなきっかけです。
また、日本オラクルの山﨑さん (@yyamasaki1) には、本編での発表の中でも私の作ったものについて触れていただけて、すごく嬉しかったです。
なので、ぜひMySQLを使ったものを作りたい、という気持ちがありました。
63ページ目で、私の作ったものを紹介頂いています。ありがとうございます。
二つ目は、SORACOM Meetup #0 in 札幌です。
こちらでSORACOMの利用事例などを見て、すごく興味を惹かれたところです。この時に、LTE-M Button の位置情報が取得できるアップデートが8月に行なわれる、ということを教えてもらい、何か作ろうと思ったのが二つ目のきっかけです。
この時は懇親会で SORACOMの松下(Max)さん (@ma2shita) と色々とお話させていただくことができて、とても楽しかったことと、SORACOMの製品をぜひ実際に使ってみたいという思いが湧いてきたので、では実際にやってみよう、と。
この二つを掛け合わせて、こんな感じになりました。
MySQLの機能はほんの少ししか使えてないので、まだまだ使い込んでいきたいと思います!