chibi:bit 水平測定器を作って遊んでみる

最近、スイッチサイエンスさんから “chibi:bit” というものが販売されまして、こちらで遊んでいたりします。
こちらですが
LED x 25個(明るさセンサとしても使える) ボタンスイッチ x 2個 加速度センサー x 1個 磁力センサー x 1個 BLEモジュール x 1個 サイズ:42 × 52 × 10 mm(コネクタ部含む) 重さ:9 g https://www.switch-science.com/catalog/2900/
という特徴があります。
後に紹介するIDEでは、センサーとして搭載されていない傾きをインプットとして利用することができます。 リファレンスによると、加速度計から傾きを計出しているようです。 http://chibibit.io/ide/reference/input/rotation/
また、開発環境もオンラインIDEがあり、本当にこれを買うだけですぐに遊ぶことができます。
良いですね!
というわけで、少し遊んでみた内容を紹介いたします。
水平測定器を作ってみた
chibi:bitは前面にLEDマトリクスがあり、傾きセンサーもあるので、水平測定器を作ってみました。 制作時間は、40分程度です。
まずは、実際に動かしている所を動画で見てみてください。
tacckさん(@tacck)が投稿した動画 - 2017 1月 13 2:21午前 PST
こんな感じです。
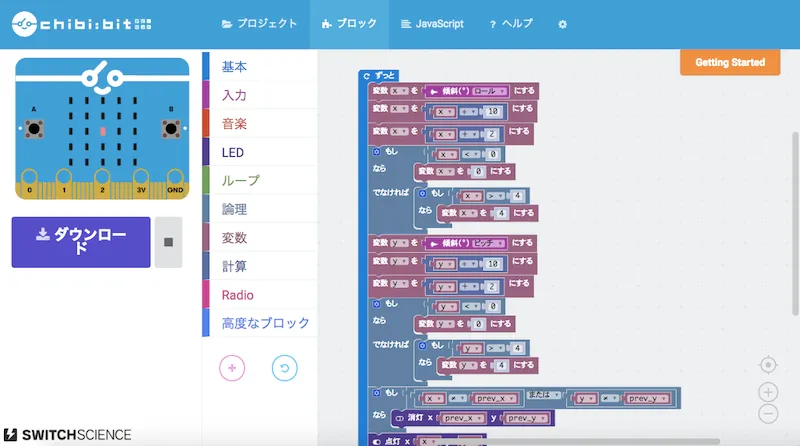
IDE上は、このような感じになります。 
ビジュアルプログラミング言語Scratchライクで、直感的にプログラムを作っていくことができます。
こちらもリファレンスから確認すると、こちらのプログラムがベースになっているようです。 https://github.com/Microsoft/pxt-microbit
また、内部ではJavaScriptで処理されているようで、こちらのコードも確認できます。
let prev_y = 0
let prev_x = 0
let y = 0
let x = 0
basic.forever(() => {
x = input.rotation(Rotation.Roll)
x = x / 10
x = x + 2
if (x < 0) {
x = 0
} else {
if (x > 4) {
x = 4
}
}
y = input.rotation(Rotation.Pitch)
y = y / 10
y = y + 2
if (y < 0) {
y = 0
} else {
if (y > 4) {
y = 4
}
}
if (x != prev_x || y != prev_y) {
led.unplot(prev_x, prev_y)
}
led.plot(x, y)
basic.pause(50)
prev_x = x
prev_y = y
})
IDEではたくさん要素があるように見えますが、たった33行でした。
まとめ
1時間もかけずに、このようなプログラムを書いて動かしてみることができました。 これからも、色々と遊んでみようと思います。
ぜひ、みなさんも購入して遊んでみてください!