
amplify-label, amplify-(checkbox|form-field|radio-button) / Amplify UI Components のドキュメントに無いコンポーネント紹介3
[point_maker type=“heading_icon” base_color=“apple_green” title_icon=“info-circle-solid” title_color_background=“true” title_color_border=“false” content_type=“text” content_color_background=“true” content_color_border=“false” block_editor=“true”]
こちらは、 “ゆるWeb勉強会@札幌 Advent Calendar 2020” の 10日目の記事です。
[/point_maker]
今回は amplify-label と、それを使ったコンポーネントである [amplify-checkbox](https://github.com/aws-amplify/amplify-js/blob/master/packages/amplify-ui-components/src/components/amplify-checkbox) 、 [amplify-form-field](https://github.com/aws-amplify/amplify-js/blob/master/packages/amplify-ui-components/src/components/amplify-form-field) 、 [amplify-radio-button](https://github.com/aws-amplify/amplify-js/blob/master/packages/amplify-ui-components/src/components/amplify-radio-button) を紹介します。
前回はこちら。
https://blog.tacck.net/archives/1045
amplify-label
名前の通りラベルです。文字を表示します。
CSS カスタムプロパティによって、文字色を指定することができます。
画面

コード
<template>
<v-container
><v-row>
<v-col>
<amplify-label>amplify-label</amplify-label>
</v-col>
</v-row>
</v-container>
</template>
<style scoped>
amplify-label {
--label-color: #aaaaaa;
}
</style>GitHub
amplify-checkbox
名前の通りチェックボックスです。
画面

コード
<template>
<v-container
><v-row>
<v-col>
<amplify-label>noraml</amplify-label>
<amplify-checkbox label="amplify-checkbox"></amplify-checkbox>
</v-col>
<v-col>
<amplify-label>checked</amplify-label>
<amplify-checkbox label="amplify-checkbox" checked></amplify-checkbox>
</v-col>
<v-col>
<amplify-label>disabled</amplify-label>
<amplify-checkbox label="amplify-checkbox" disabled></amplify-checkbox>
</v-col>
</v-row>
</v-container>
</template>label で指定した部分が、コンポーネント内で amplify-label を使っているようです。
GitHub
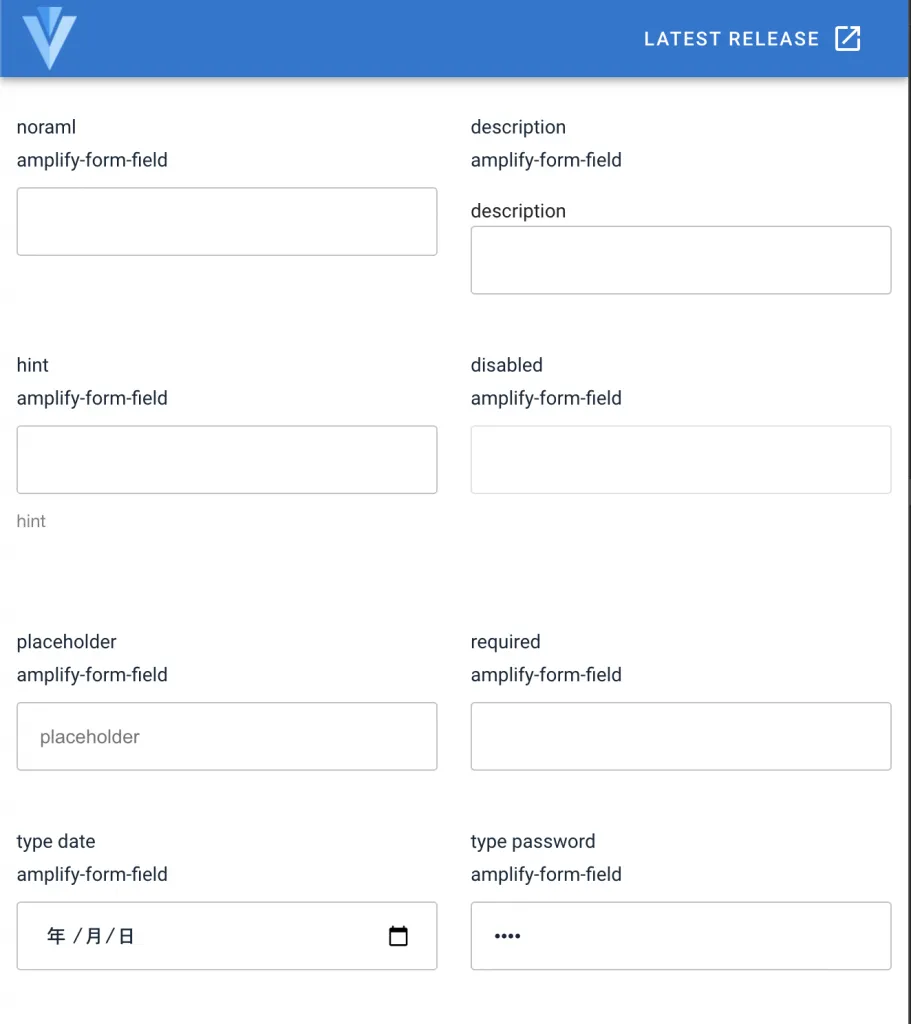
amplify-form-field
名前の通りフォームで使うフィールドです。 input[type="text"] が生成されます。
画面

コード
<template>
<v-container
><v-row>
<v-col>
<amplify-label>noraml</amplify-label>
<amplify-form-field label="amplify-form-field"></amplify-form-field>
</v-col>
<v-col>
<amplify-label>description</amplify-label>
<amplify-form-field
label="amplify-form-field"
description="description"
></amplify-form-field>
</v-col>
</v-row>
<v-row>
<v-col>
<amplify-label>hint</amplify-label>
<amplify-form-field
label="amplify-form-field"
hint="hint"
></amplify-form-field>
</v-col>
<v-col>
<amplify-label>disabled</amplify-label>
<amplify-form-field
label="amplify-form-field"
disabled
></amplify-form-field>
</v-col>
</v-row>
<v-row>
<v-col>
<amplify-label>placeholder</amplify-label>
<amplify-form-field
label="amplify-form-field"
placeholder="placeholder"
></amplify-form-field>
</v-col>
<v-col>
<amplify-label>required</amplify-label>
<amplify-form-field
label="amplify-form-field"
:required="true"
></amplify-form-field>
</v-col>
</v-row>
<v-row>
<v-col>
<amplify-label>type date</amplify-label>
<amplify-form-field
label="amplify-form-field"
type="date"
></amplify-form-field>
</v-col>
<v-col>
<amplify-label>type password</amplify-label>
<amplify-form-field
label="amplify-form-field"
type="password"
value="1234"
></amplify-form-field>
</v-col>
</v-row>
</v-container>
</template>こちらも、 label で指定した部分がコンポーネント内で amplify-label を使っているようです。
GitHub
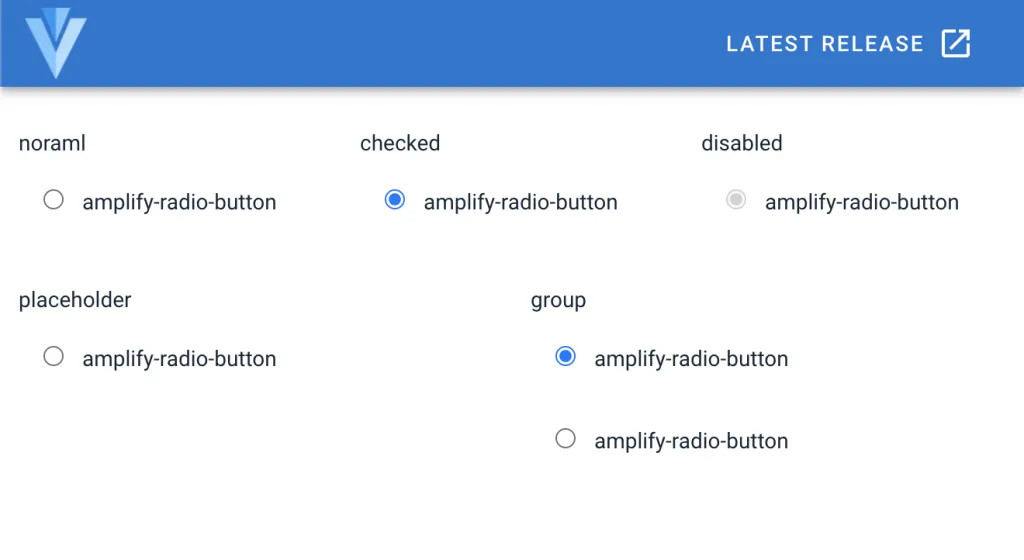
amplify-radio-button
名前の通りラジオボタンです。
画面

コード
<template>
<v-container
><v-row>
<v-col>
<amplify-label>noraml</amplify-label>
<amplify-radio-button
label="amplify-radio-button"
></amplify-radio-button>
</v-col>
<v-col>
<amplify-label>checked</amplify-label>
<amplify-radio-button
label="amplify-radio-button"
checked
></amplify-radio-button>
</v-col>
<v-col>
<amplify-label>disabled</amplify-label>
<amplify-radio-button
label="amplify-radio-button"
disabled
checked
></amplify-radio-button>
</v-col>
</v-row>
<v-row>
<v-col>
<amplify-label>placeholder</amplify-label>
<amplify-radio-button
label="amplify-radio-button"
placeholder="placeholder"
></amplify-radio-button>
</v-col>
<v-col>
<amplify-label>group</amplify-label>
<amplify-radio-button
label="amplify-radio-button"
checked
name="group"
></amplify-radio-button>
<amplify-radio-button
label="amplify-radio-button"
name="group"
></amplify-radio-button>
</v-col>
</v-row>
</v-container>
</template>こちらも、 label で指定した部分がコンポーネント内で amplify-label を使っているようです。
GitHub
ラベルの文字色設定した場合の挙動
いくつか紹介してきましたが、最初に紹介したように CSS カスタムプロパティ を使うことで、 amplify-label の文字色を変更することができます。
では amplify-checkbox 、 amplify-form-field 、 amplify-radio-button の中の amplify-label にも適用されるのでしょうか?
見てみましょう。
画面

どうやら、コンポーネント内の amplify-label には影響しないようですね。
コード
<template>
<v-container
><v-row>
<v-col>
<amplify-label>amplify-checkbox</amplify-label>
<amplify-checkbox label="amplify-checkbox"></amplify-checkbox>
</v-col>
</v-row>
<v-row>
<v-col>
<amplify-label>amplify-form-field</amplify-label>
<amplify-form-field label="amplify-form-field"></amplify-form-field>
</v-col>
</v-row>
<v-row>
<v-col>
<amplify-label>amplify-radio-button</amplify-label>
<amplify-radio-button
label="amplify-radio-button"
></amplify-radio-button>
</v-col>
</v-row>
</v-container>
</template>
<style scoped>
amplify-label {
--label-color: #ff3333;
}
</style>GitHub で実装を覗く
実装を少し覗いてみます。
amplify-label の amplify-label.scss です。
/**
* @prop --label-color: Text color within the label
*/
:host {
--label-color: var(--amplify-secondary-color);
}
.label {
color: var(--label-color);
font-size: var(--amplify-text-sm);
margin-bottom: 16px;
}これを見ると、 --label-color を文字色に設定していることがわかります。
一方で、 amplify-checkbox の amplify-checkbox.scss はこのようになっています。(他も同様)
/**
* @prop --font-family: Text font family
*/
:host {
--font-family: var(--amplify-font-family);
}
.checkbox {
margin-bottom: 22px;
display: block;
width: 100%;
padding: 16px;
font-size: var(--amplify-text-sm);
font-family: var(--font-family);
input {
margin-right: 12px;
}
}ここでは --label-color が扱われていません。そのため、内部の amplify-label の方へ情報が継承されていないのかな、、、と考えています。
ただ、そうすると文字色を変える手段がなさそうなんですよね。
もしかしたら、もっと上位のコンポーネントや設定があるのかもしれません。
もうしばらく、探求してみます。