
amplify-icon, amplify-icon-button / Amplify UI Components のドキュメントに無いコンポーネント紹介4
[point_maker type=“heading_icon” base_color=“apple_green” title_icon=“info-circle-solid” title_color_background=“true” title_color_border=“false” content_type=“text” content_color_background=“true” content_color_border=“false” block_editor=“true”]
こちらは、 “ゆるWeb勉強会@札幌 Advent Calendar 2020” の 11日目の記事です。
[/point_maker]
今回は amplify-icon と [amplify-icon-button](https://github.com/aws-amplify/amplify-js/tree/master/packages/amplify-ui-components/src/components/amplify-icon-button) の紹介です。
amplify-icon でアイコン表示をし、 amplify-icon-button がそれをボタン化する、というものです。
前回はこちら。
https://blog.tacck.net/archives/1062
amplify-icon
特定のアイコンを表示できるようになります。アイコンによってデフォルトのサイズがバラバラなようなので、幅や高さを CSS プロパティで指定して使うことになります。
画面
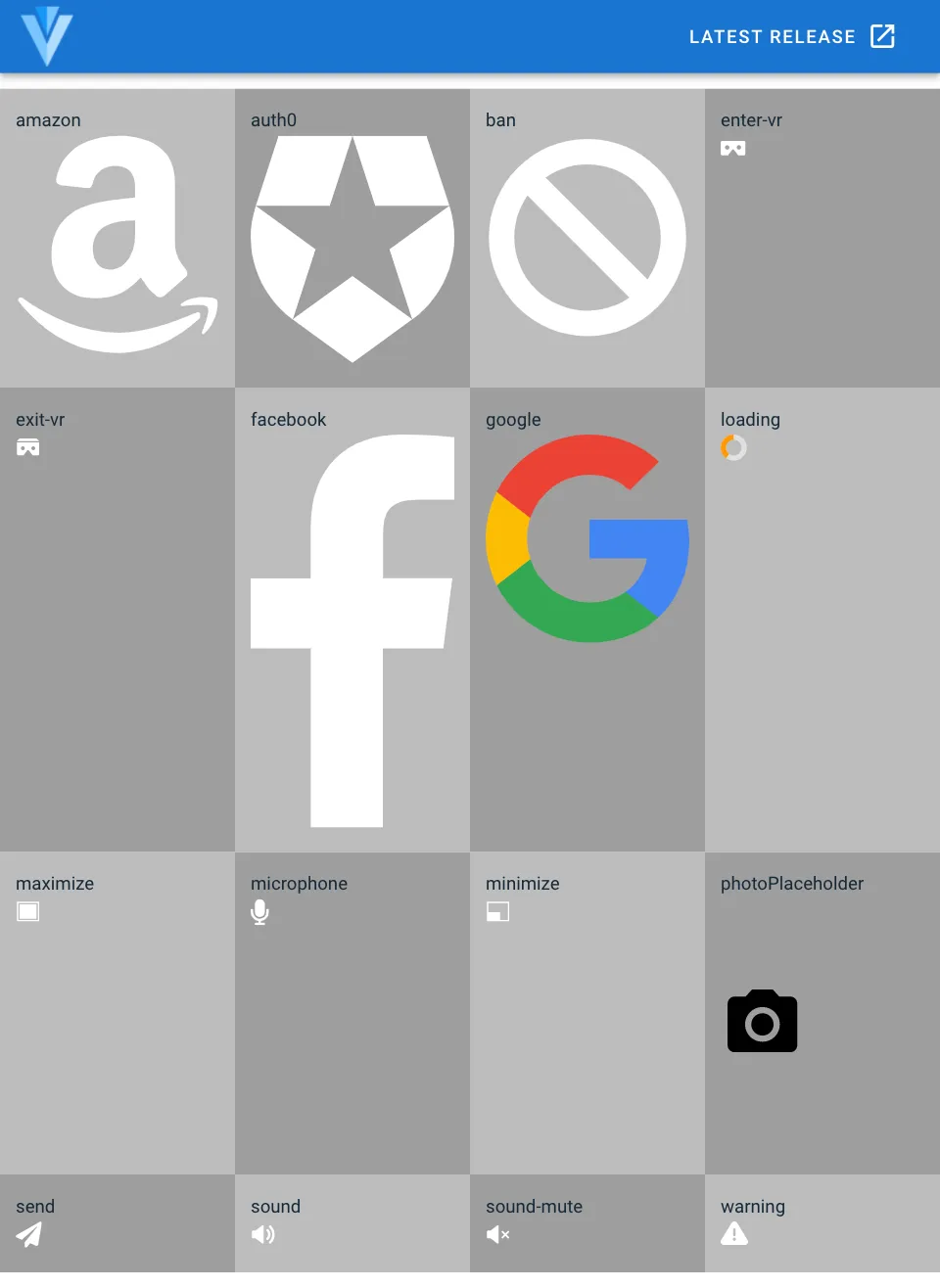
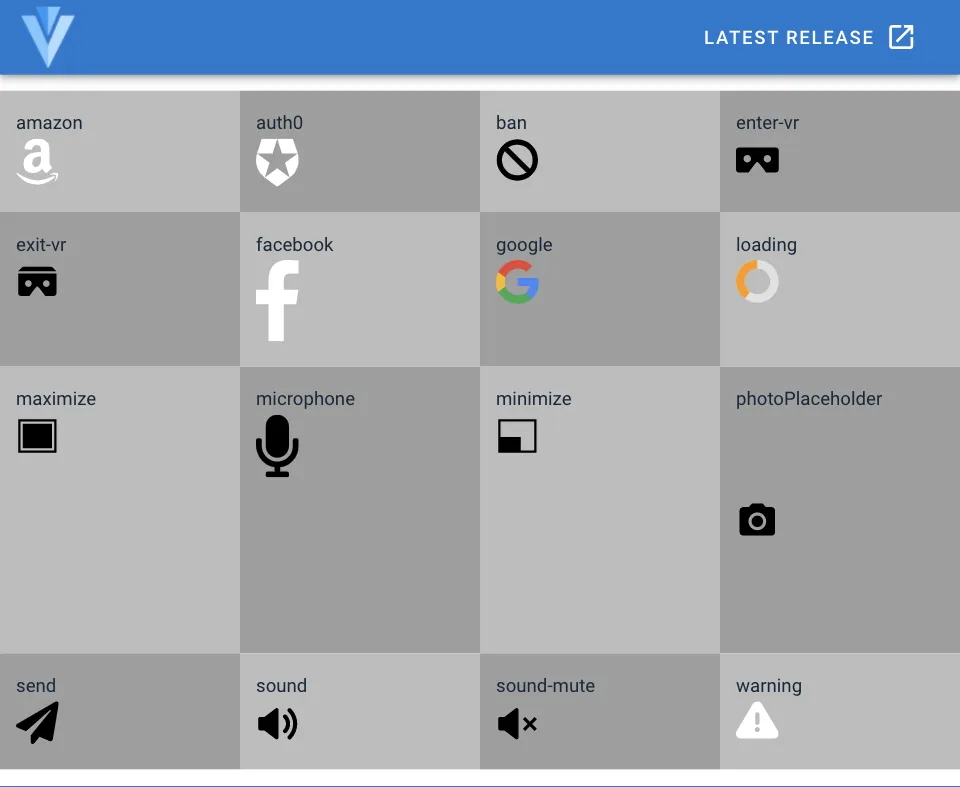
まずは、 CSS プロパティを指定しない場合です。

アイコンサイズがバラバラ
このように、サイズがアイコンによって異なっています。
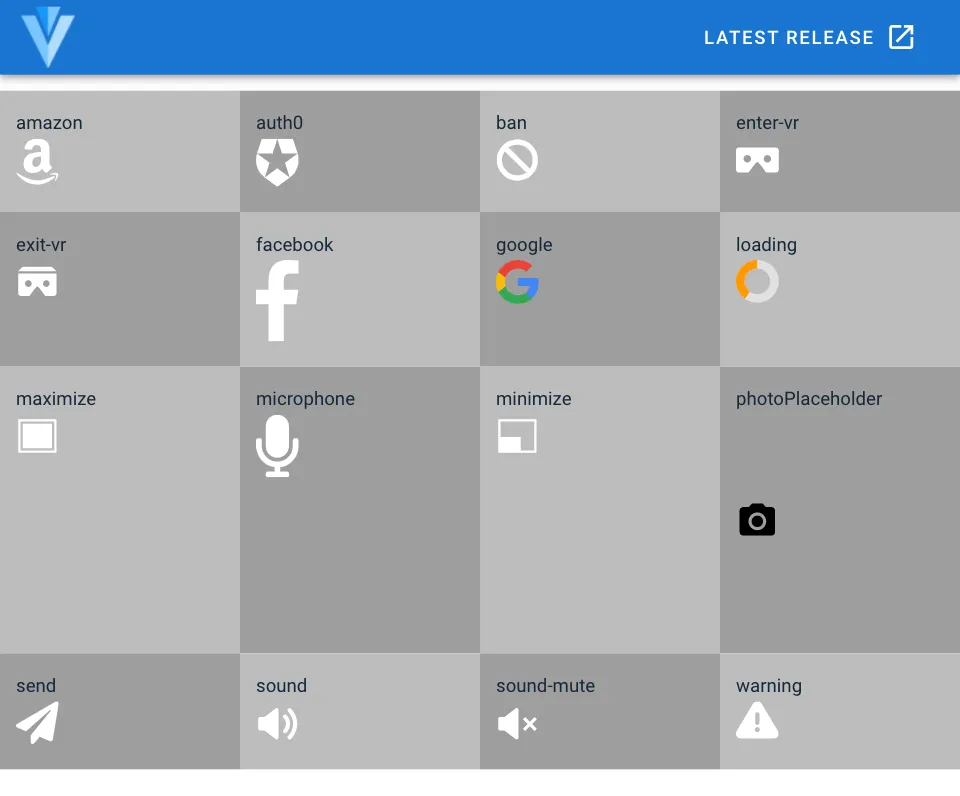
次に、幅 (width) を指定した場合です。

幅の統一
幅が統一されたことで、だいぶ見やすくなりました。
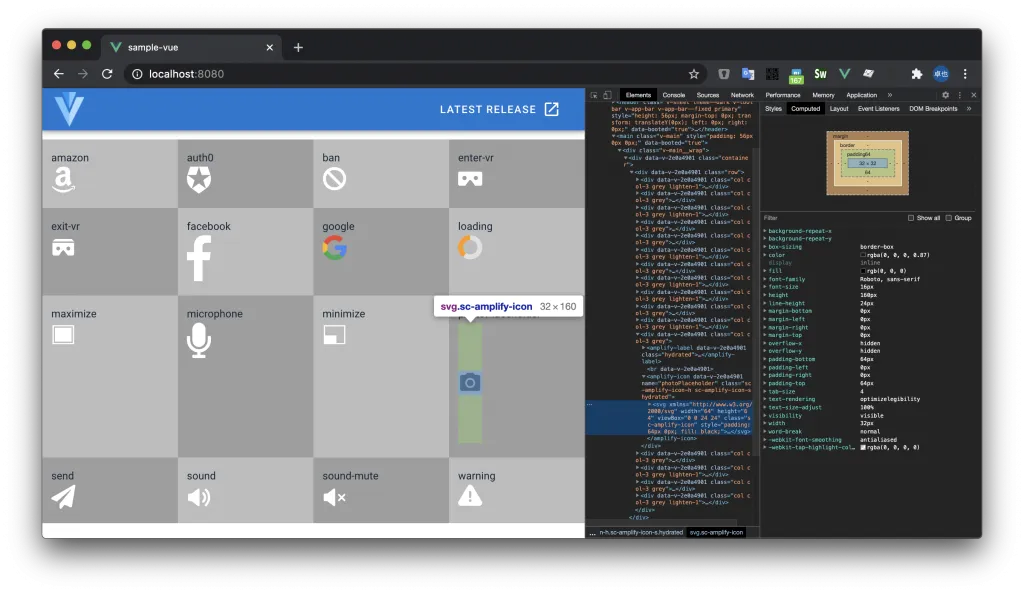
が、 photoPlaceholder だけ見た目以上に上下に隙間があります。実際、大きくパディングが入っていますね。

パディングの存在を確認
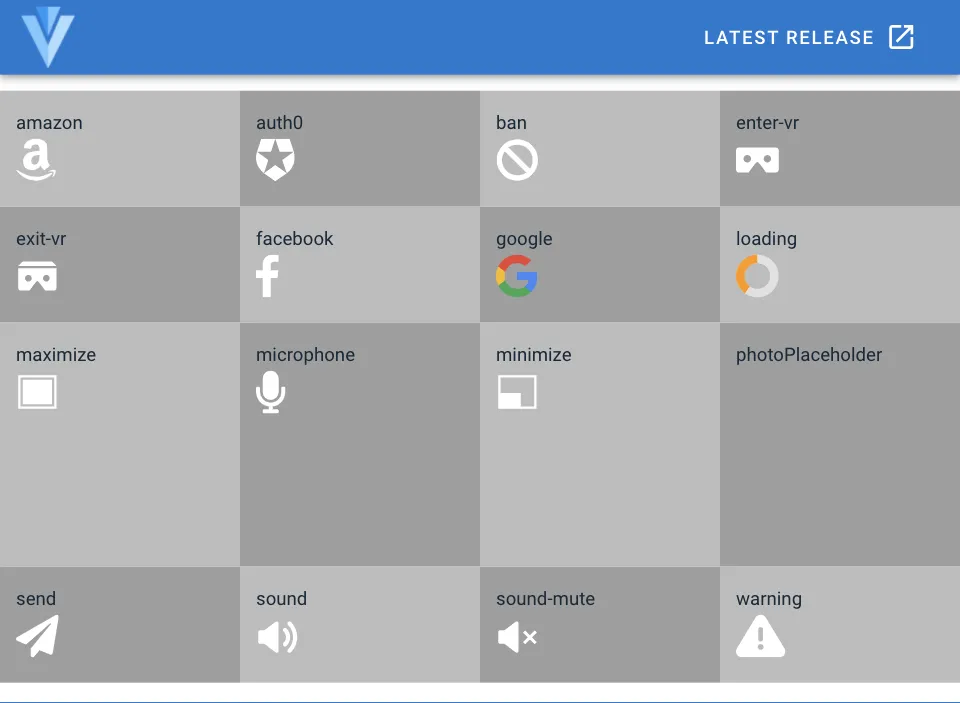
今度は、縦幅 (height) を指定してみます。

photoPlaceholder が表示されない
photoPlaceholder が消えてしまいました。。。
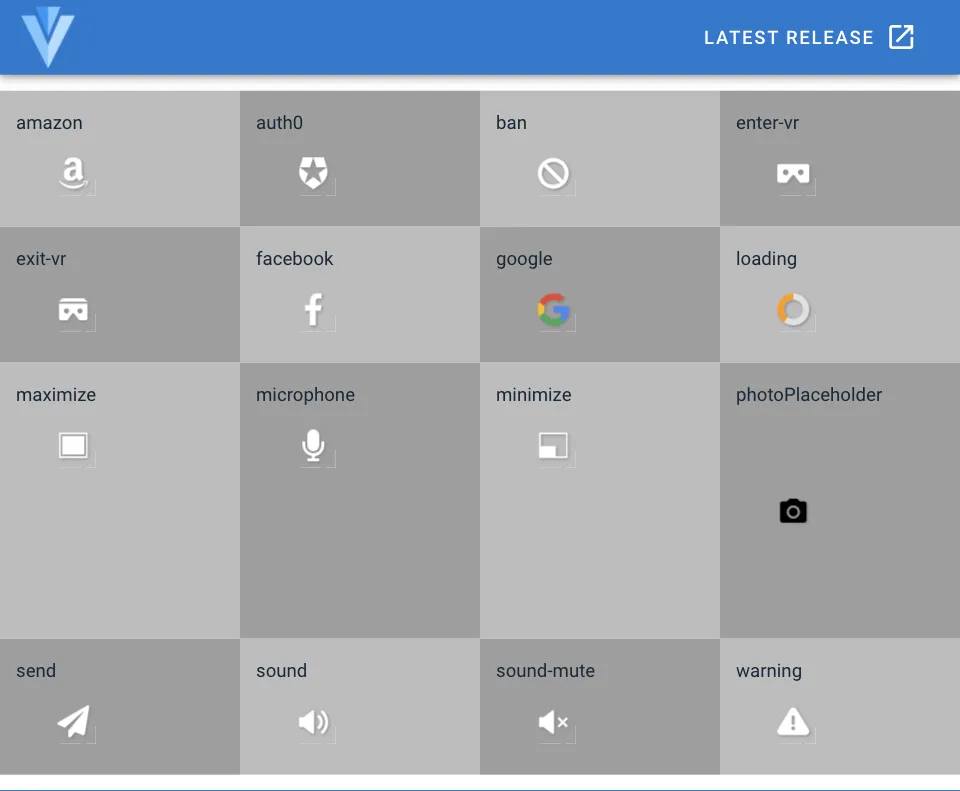
最後に、アイコンの色を黒にしてみます。(幅も指定します。)

いくつかのアイコンの色は変わらず
いくつかのアイコンには反映されていませんね。
amazon 、 auth0 、 facebook 、 google あたりはサービスロゴなのでそうなのかな、と思いますが、 warning が変えられないのは何か問題があるのかも、と思います。
あと、もともと photoPlaceholder は黒のままなので、これも問題ありかもしれないですね。
コード
コードは下記です。(画面の確認中は CSS プロパティを調整していましたが、ここでは全部載せています。)
<template>
<v-container>
<v-row>
<v-col
v-for="(name, index) in names"
:key="index"
cols="3"
:class="
Math.floor(index / 4) % 2 === 0
? index % 2 === 0
? 'grey lighten-1'
: 'grey'
: index % 2 === 0
? 'grey'
: 'grey lighten-1'
"
>
<amplify-label>{{ name }}</amplify-label
><br />
<amplify-icon :name="name"></amplify-icon>
</v-col>
</v-row>
</v-container>
</template>
<script>
export default {
data: function () {
return {
names: [
'amazon',
'auth0',
'ban',
'enter-vr',
'exit-vr',
'facebook',
'google',
'loading',
'maximize',
'microphone',
'minimize',
'photoPlaceholder',
'send',
'sound',
'sound-mute',
'warning',
],
}
},
}
</script>
<style scoped>
amplify-icon {
--icon-fill-color: black;
--width: 2rem;
--height: 2rem;
}
</style>GitHub
amplify-icon-button
次は amplify-icon-button です。上記の amplify-icon をコンポーネント内で使ったボタンとなります。
画面
こちらもまずは、 CSS プロパティを指定しない場合です。

やはり photoPlaceholder は縦にパディングが
ボタン化されたことで、サイズは均一になりました。が、逆にサイズを指定することができなくなっているようです。
そして、 photoPlaceholder のアイコンに問題があったために、ボタンになってもパディングが入ったままになっていますね。
マウスフォーカスを合わせると、背景色が表示され、しばらく待つとツールチップが表示されます。

背景もツールチップもアイコンから外れている
が、見ての通り位置ずれしてますね。
あと、別の問題として、ツールチップをうまく表示できませんでした。
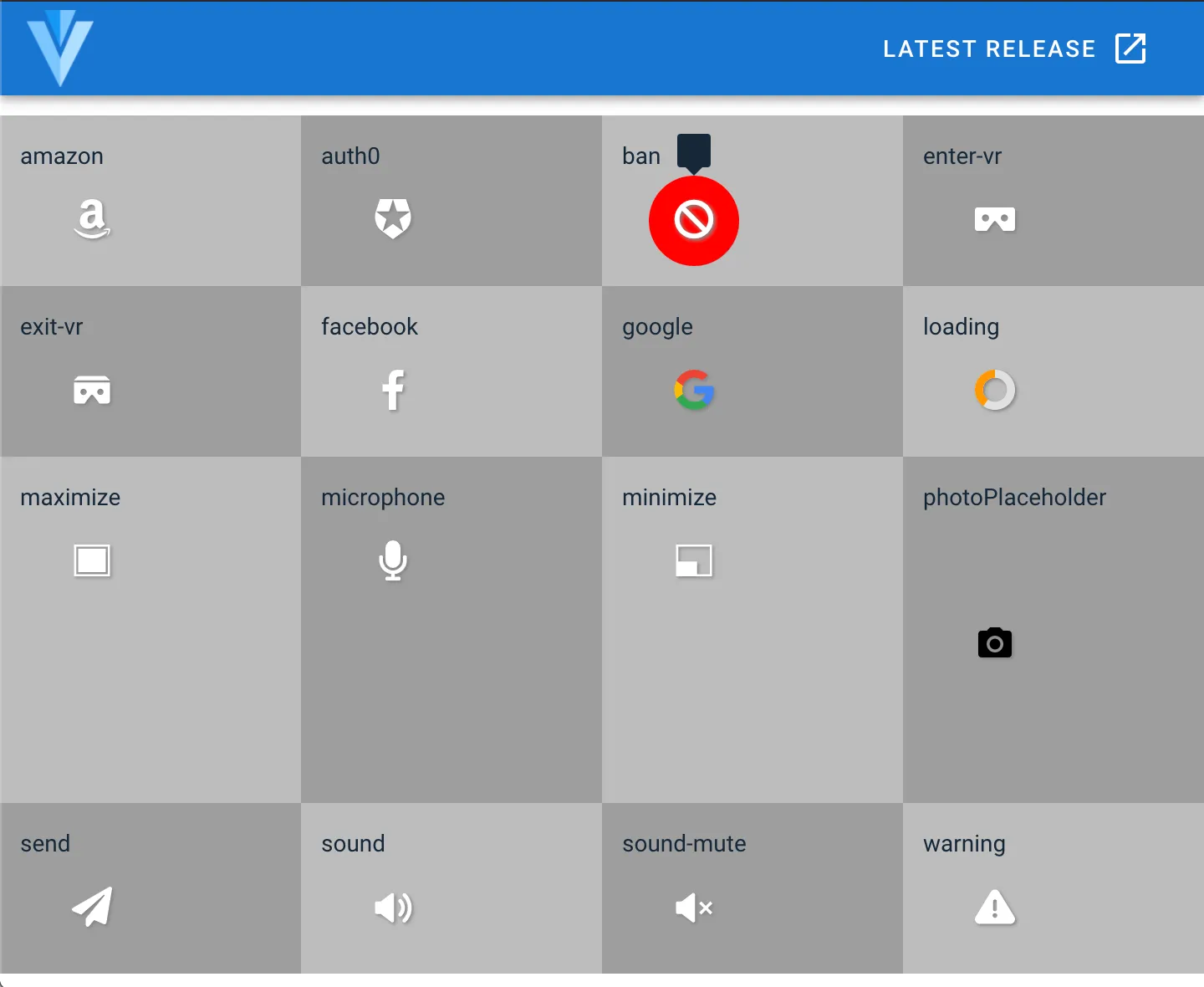
次に、ボタンの色を青、背景色を赤、としてみます。 ( ban にマウスフォーカスを合わせています。)

アイコンの色は変わらず
背景色は変わりましたが、アイコンの色は変わらなかったですね。
コード
コードは下記です。(画面の確認中は CSS プロパティを調整していましたが、ここでは全部載せています。)
<template>
<v-container>
<v-row>
<v-col
v-for="(name, index) in names"
:key="index"
cols="3"
:class="
Math.floor(index / 4) % 2 === 0
? index % 2 === 0
? 'grey lighten-1'
: 'grey'
: index % 2 === 0
? 'grey'
: 'grey lighten-1'
"
>
<amplify-label>{{ name }}</amplify-label
><br />
<amplify-icon-button :name="name" :tooltip="name"></amplify-icon-button>
</v-col>
</v-row>
</v-container>
</template>
<script>
export default {
data: function () {
return {
names: [
'amazon',
'auth0',
'ban',
'enter-vr',
'exit-vr',
'facebook',
'google',
'loading',
'maximize',
'microphone',
'minimize',
'photoPlaceholder',
'send',
'sound',
'sound-mute',
'warning',
],
}
},
}
</script>
<style scoped>
amplify-icon-button {
--button-color: blue;
--button-background-hover: red;
}
</style>GitHub
少しまとめ
一部使えない機能もありそうですが、使えるところでは気軽に使えそうですね。
ボタンもサイズと色を調整できると、だいぶ使いやすいものになりそうです。