Last updated on
chibi:bit ルーレット(みたいなもの)を作って遊んでみる

chibi:bit で引き続き遊んでいます。手軽にプログラムできて結果もわかりやすく、とても良い製品ですね。
そんなこんなで、今回も遊んだ結果を記事にしてみたいと思います。
前回はこちら。
https://blog.tacck.net/archives/77
ルーレット(みたいなもの)を作ってみた
そんなわけで、今回はルーレット(みたいなもの)を作ってみました。
まずは、動画で見てみましょう。
tacckさん(@tacck)が投稿した動画 - 2017 1月 20 2:34午前 PST
今回は、
- 左ボタン押すとルーレット開始
- 5度乱数を表示
- 最後の数字を2度短く点滅
- 右ボタンでリセット
という感じです。
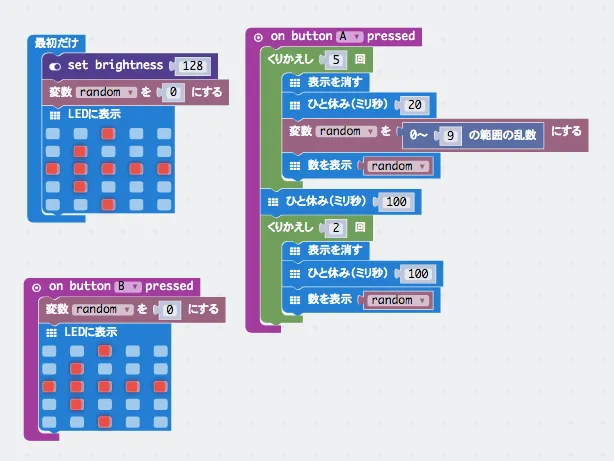
プログラムの画像は、こちらのようになります。

ちなみに、JavaScriptのコードだとこちら。
let random = 0
input.onButtonPressed(Button.A, () => {
for (let i = 0; i < 5; i++) {
basic.clearScreen()
basic.pause(20)
random = Math.random(10)
basic.showNumber(random)
}
basic.pause(100)
for (let i = 0; i < 2; i++) {
basic.clearScreen()
basic.pause(100)
basic.showNumber(random)
}
})
input.onButtonPressed(Button.B, () => {
random = 0
basic.showLeds(`
. . # . .
. # . . .
# # # # #
. # . . .
. . # . .
`)
})
led.setBrightness(128)
random = 0
basic.showLeds(`
. . # . .
. # . . .
# # # # #
. # . . .
. . # . .
`)
まとめ
いかがでしたでしょうか。 簡単なプログラムですが、動きのあるものを作ることができました。
こんな感じで、 chib:bit の結果も記事に書いていきたいと思います。