Last updated on
chibi:bit 縦スクロールゲームっぽいものを作ってみる

今回は、 chibi:bit で縦スクロールゲームっぽいものを作ってみます。 イメージとしては、飛行機が前からくる障害物を避け続けて進む、という感じです。
前回の記事はこちら
https://blog.tacck.net/archives/151
ゲームを実行してみる
chibi:bit でゲームっぽいもの作ってみた。 #chibibit
tacckさん(@tacck)がシェアした投稿 - 2017 2月 3 2:50午前 PST
実機が一番下にLEDで光っている場所いて、左側のボタン(Aボタン)で左移動、右側のボタン(Bボタン)で右移動、 両方のボタンを同時押しでリセット、です。 障害物として上からLEDがランダムに流れてくるので、それを避けていきます。
今回のものは、難易度やスコアなどは実装していませんが、避けた回数で流れてくる障害物の個数や速度を変える、という応用もできそうです。
プログラムを共有できるようなので、共有してみます。 IDEで開く場合はこちらをクリックしてください。
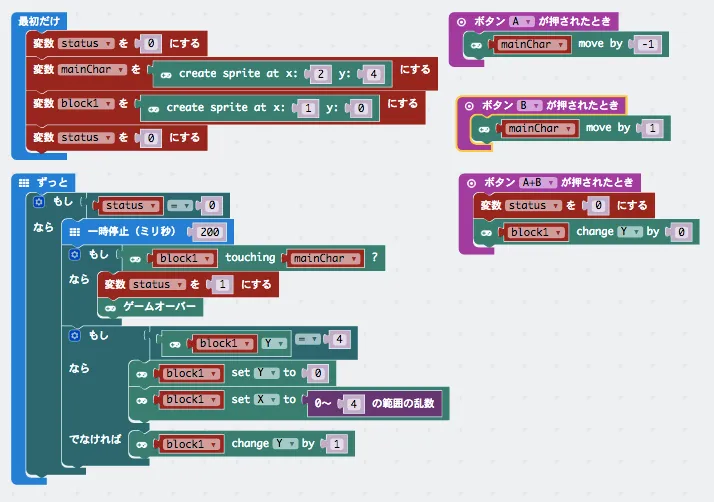
プログラム画像は、こちらです。 (プログラムの画面の共有もできるようなのですが、うまく共有できなかったので今回はキャプチャ画像で。)

JavaScriptだと、こちら。
let block1: game.LedSprite = null
let mainChar: game.LedSprite = null
let status = 0
input.onButtonPressed(Button.A, () => {
mainChar.move(-1)
})
input.onButtonPressed(Button.B, () => {
mainChar.move(1)
})
basic.forever(() => {
if (status == 0) {
basic.pause(200)
if (block1.isTouching(mainChar)) {
status = 1
game.gameOver()
}
if (block1.get(LedSpriteProperty.Y) == 4) {
block1.set(LedSpriteProperty.Y, 0)
block1.set(LedSpriteProperty.X, Math.random(5))
} else {
block1.change(LedSpriteProperty.Y, 1)
}
}
})
input.onButtonPressed(Button.AB, () => {
status = 0
block1.change(LedSpriteProperty.Y, 0)
})
status = 0
mainChar = game.createSprite(2, 4)
block1 = game.createSprite(1, 0)
status = 0まとめ
chibi:bit のエディタには Game 向けのブロックがあり、それを利用することでゲーム的な演出を手軽に実装することができます。
この辺りも色々工夫することで、色々とゲームを作れそうですね!