
Visual Studio Code Remote の Container を使って Vue.js の開発環境を構築する話
こちらは、 “ゆるWeb勉強会@札幌 Advent Calendar 2019” の 3日目の記事です。
以前にゆるWeb勉強会で “VSCode での Laravel 開発環境の作り方” を取り上げたことがありますが、今回はそれの “Vue.js” 版をまとめてみたいと思います。
実際は “Node.js” を使える環境が出来上がるので、他のライブラリやツールを利用する場合にでも応用できると思います。
“VSCode での Laravel 開発環境の作り方” の記事はこちら。
https://blog.tacck.net/archives/490
目的
- 複数人で開発する場合の環境の統一
- 上記準備の手間削減
環境
ローカル
マシン: MacBook Pro 13inch (macOS 10.14.6)
Visual Studio Code: 1.40.2
Docker Desktop (Comunity): 2.1.0.5
Visual Studio Code には [Remote Development](https://marketplace.visualstudio.com/items?itemName=ms-vscode-remote.vscode-remote-extensionpack) 拡張と [Docker Compose](https://marketplace.visualstudio.com/items?itemName=p1c2u.docker-compose) 拡張がインストール済みの前提です。
ターゲット (Container内の環境)
Node: 12-alpine
このイメージを使うと node 、 npm 、 yarn がインストールされているので、最低限の環境は整っている状態です。あとは、各自が必要なパッケージをすぐに追加できます。
また、今回は 12系 の Node.js のイメージを選択していますが、もちろん他のバージョンも選択できます。必要なバージョンは Dockerfile 内の image のタグで設定できます。詳しくは、 Docker Hub の nodeのページ を確認してください。
手順
Vue.js の準備
まずは、ローカルでの作業です。
Vue CLI をインストールしておき、それを使って Vue.js のプロジェクトを作成します。
この時点で npm 使っているんで「すでに環境あるじゃん」ってなりそうですが、今回のことをやると「複数のバージョンを簡単に扱える」ということと、「複数人で環境を共通化できる」ということに繋がります。
なので、ここは目を瞑ってください。
$ npm install -g @vue/cli
$ $ vue --version
@vue/cli 4.1.1
$ vue create sample-vue
Vue CLI v4.1.1
? Please pick a preset: default (babel, eslint)
Vue CLI v4.1.1
✨ Creating project in /Users/[you]/projects/vscode/sample-vue.
🗃 Initializing git repository...
⚙ Installing CLI plugins. This might take a while...
yarn install v1.16.0
info No lockfile found.
[1/4] 🔍 Resolving packages...
success Saved lockfile.
info To upgrade, run the following command:
$ curl --compressed -o- -L https://yarnpkg.com/install.sh | bash
✨ Done in 17.11s.
🚀 Invoking generators...
📦 Installing additional dependencies...
yarn install v1.16.0
[1/4] 🔍 Resolving packages...
[2/4] 🚚 Fetching packages...
[3/4] 🔗 Linking dependencies...
[4/4] 🔨 Building fresh packages...
success Saved lockfile.
✨ Done in 3.64s.
⚓ Running completion hooks...
📄 Generating README.md...
🎉 Successfully created project sample-vue.
👉 Get started with the following commands:
$ cd sample-vue
$ yarn serve
$ code sample-vue環境ができたら、下記のファイルを作成します。実際にこれが効くのは、デバッガを使うときです。詳しくはオフィシャルのドキュメントをご覧ください。
vue.config.js
module.exports = {
configureWebpack: {
devtool: 'source-map'
}
}Docker Compose
Docker Compose を使えるように、下記ファイルを作成します。
docker-compose.yml
version: "3"
services:
node:
image: node:12-alpine
ports:
- 8080:8080
volumes:
- .:/mnt
working_dir: /mnt
command: yarn serveVisual Studio Code の準備
.devcontainer.json を作成します。これは、 Remote モードに切り替わった時の初期動作を定義するものです。
workspaceFolder を指定することで、アプリケーションのファイルだけが見える状態にしています。
extensions は、Remote モード切り替え後に使用する拡張を記載することができます。ただし、この拡張のインストールが “コンテナの作成時” のため、新たに書き加えた場合には、 docker-compose down などを実施してください。
.devcontainer.json
{
"dockerComposeFile": "docker-compose.yml",
"service": "node",
"workspaceFolder": "/mnt",
"extensions": [
"msjsdiag.debugger-for-chrome",
"octref.vetur",
"dbaeumer.vscode-eslint",
"editorconfig.editorconfig"
]
}
次に、デバッガを使う設定です。今回は Chrome でデバッグできるようにするための設定です。
.vscode/launch.json
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}"
}
]
}動作
では、実際に起動してみましょう。

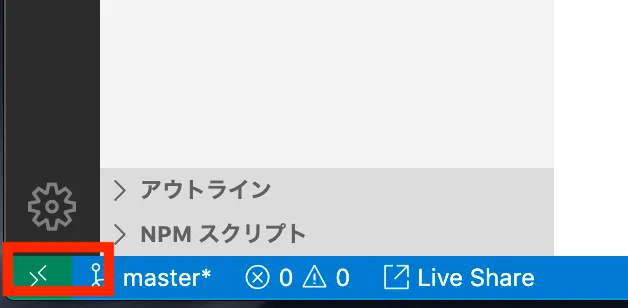
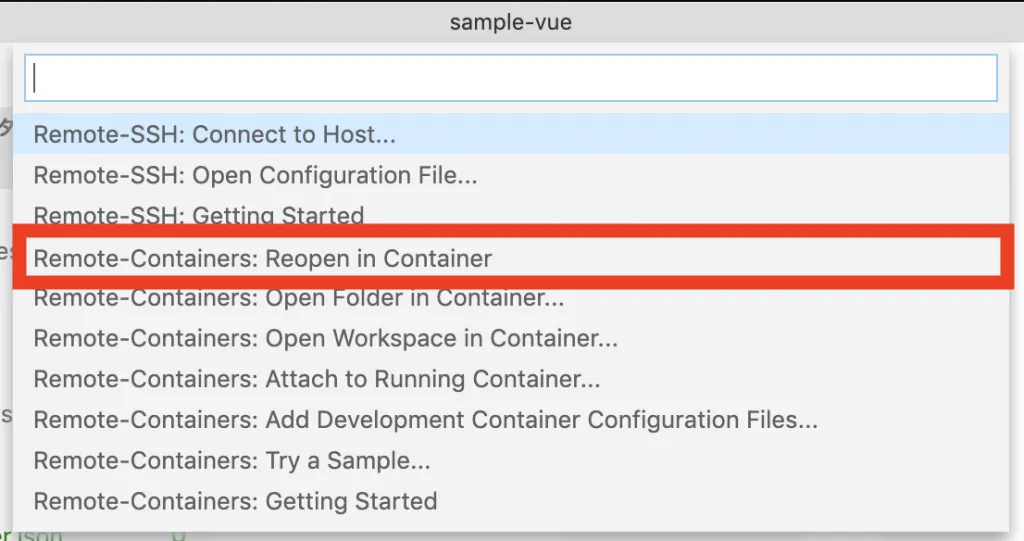
VSCode の左下 >< をクリックします。すると、メニューが開くので、Reopen in Container をクリックします。

しばらく待つと、VSCode が開き直されます。
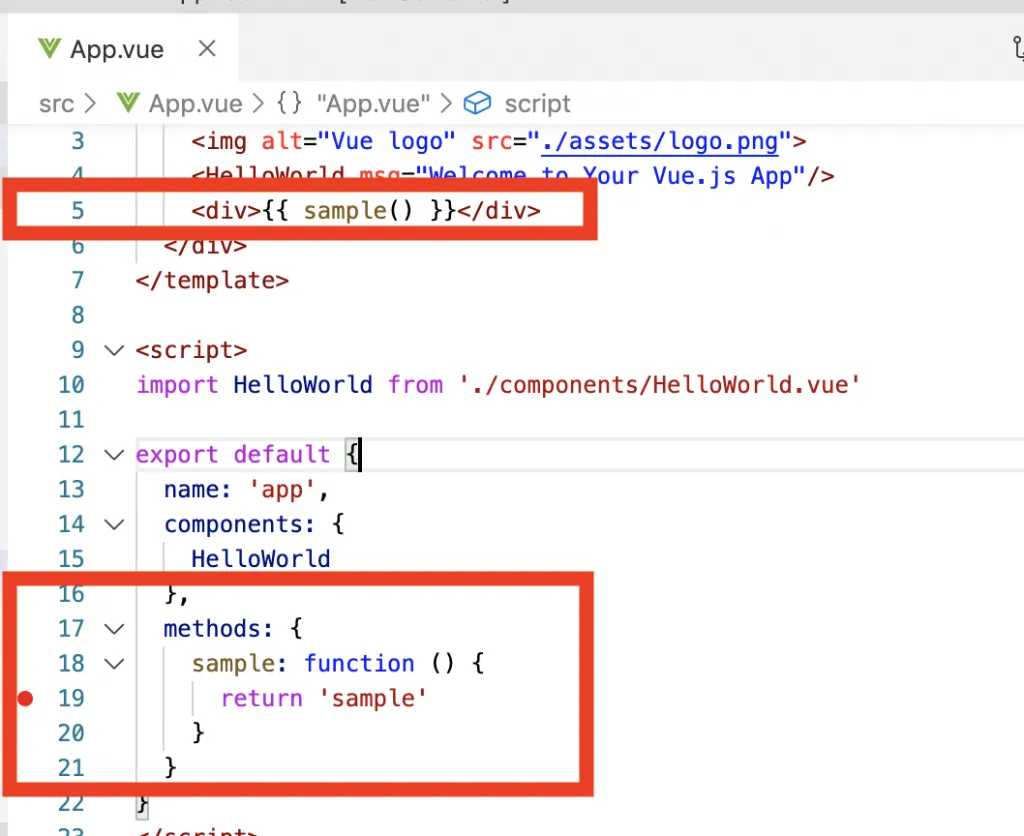
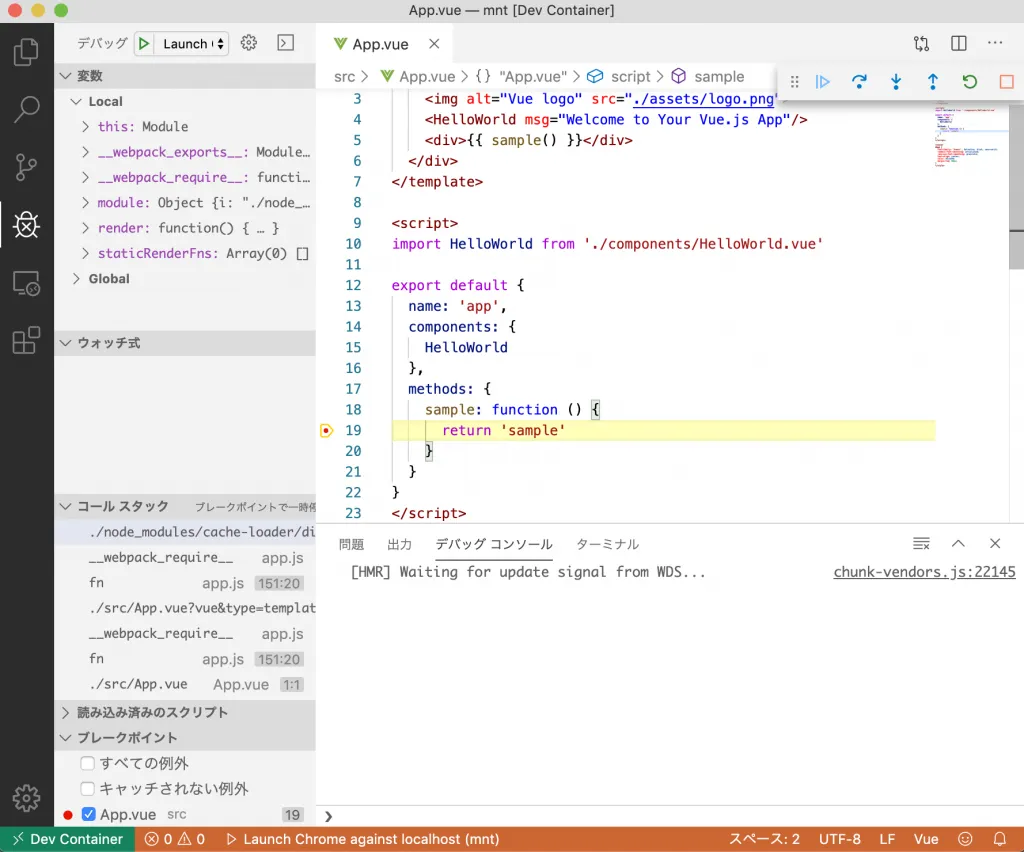
起動できたら、 App.vue を下記のようの修正しましょう。

17行目-21行目に methods ブロックを追加し、そのブロックに追加したメソッドを5行目で呼び出しています。
また、19行目にブレークポイントを設定します。(行番号の左側をクリックしてください。)
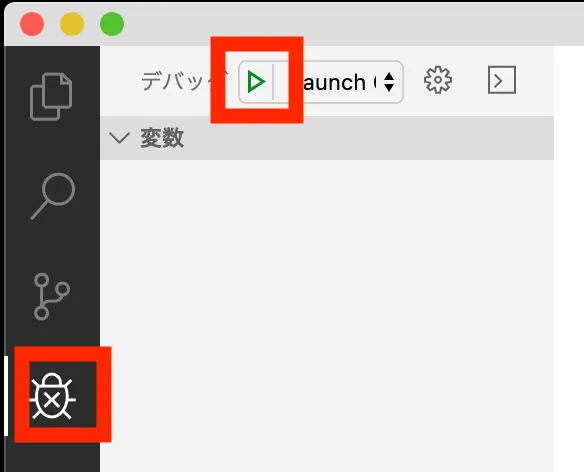
ここまでできたら、デバッガを開いてみましょう。

デバッガのタブを開き、緑の再生ボタンをクリックします。
しばらく待つと Chrome が起動し、ブレークポイントで一時停止します。

このように、停止中は変数の中身やコールスタックを確認することができるようになります!
まとめ
こちらでも “Dockerを使った開発環境の構築(デバッガつき)” を、とても簡単にできました。
この後は各プロジェクトごとに細かいパッケージの導入など必要になると思いますが、基本となる環境を手軽に構築できるのはとても良いですね!
ぜひみなさんも VSCode を活用していきましょう!